Today we are going to talk about making Progress Bar in Blogger Blogspot Like YouTube. So what is blogger Blogspot progress bar and how can we use them in Blogger Blogspot.

Add Progress Bar in Blogger Like YouTube
Today we are going to talk about making Progress Bar in Blogger Blogspot Like YouTube. So what is blogger Blogspot progress bar and how can we use them in Blogger Blogspot. But we will know all these things in this article. So stay tuned in this article to know more detail.
And if you work in the field of blogging. So you must be well aware of the blog. So if you do not know, then let me tell you, Blog is a kind of online information store. And in which articles or posts are written on different types of topics.
Recommended: Top Four Sites To Download Free and Premium Blogger Templates
So a blog is like a website. We can make And Blog on many different platforms. Talking about But Platform, Blogger, Wordpress, Joomla & Drupal along with many other platforms are also available to create a blog.
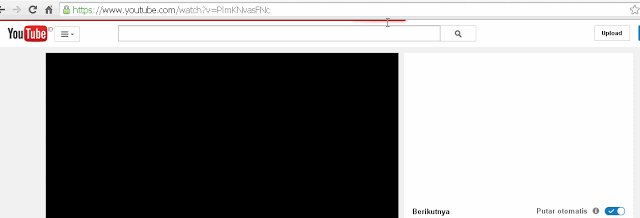
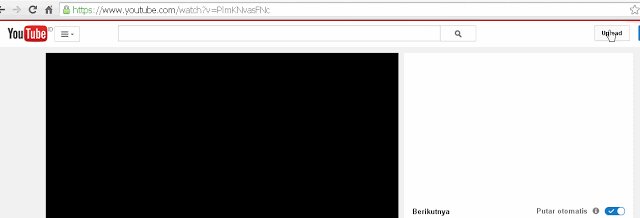
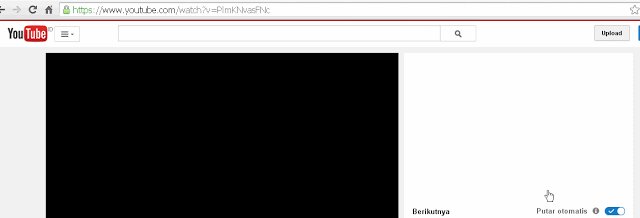
And first of all, we know what is Progress Bar? So to speak of Progress Bar, it is a feature line that increases. As you may have noticed, if you open like YouTube in Desktop Mode, then on top you will see a red-colored progress bar.

So let me tell you that you can also put this type of Progress Bar in your blog. If your blog is on WordPress then you get some plugins. But if your blog is on Blogger then you may have some trouble. Because some scripts have to be used in this process. So below I have explained all the steps.
Below are all the steps that I have mentioned. All those steps are for the blogger Blogspot. And if you want to install this progress bar in your Blogspot. Follow all the steps below carefully.
Step 1 - First of all you have to log in to your Blogger Dashboard.
Step 2 - And you have to click on Edit HTML by clicking on Theme in your Blogger Dashboard.
Step 3 - When your theme code is open, you have to search </body> tag.
Recommended: Best Ways To Earn Money From YouTube
Step 4 - You will find a code in the box below. And you have to copy this whole code.
Replace Element in Code
height: "2px" = Increasing the height in this code will increase the thickness of the progress bar.
"# Db3131" = # db3131 is a color code. So you can change the color code of your mind with it.
What is Blogger Blogspot?
And if you work in the field of blogging. So you must be well aware of the blog. So if you do not know, then let me tell you, Blog is a kind of online information store. And in which articles or posts are written on different types of topics.
Recommended: Top Four Sites To Download Free and Premium Blogger Templates
So a blog is like a website. We can make And Blog on many different platforms. Talking about But Platform, Blogger, Wordpress, Joomla & Drupal along with many other platforms are also available to create a blog.
What is Blogger Blogspot Progress Bar?
And first of all, we know what is Progress Bar? So to speak of Progress Bar, it is a feature line that increases. As you may have noticed, if you open like YouTube in Desktop Mode, then on top you will see a red-colored progress bar.

So let me tell you that you can also put this type of Progress Bar in your blog. If your blog is on WordPress then you get some plugins. But if your blog is on Blogger then you may have some trouble. Because some scripts have to be used in this process. So below I have explained all the steps.
Progress Bar Implimentation Steps in Blogger Blogspot
Below are all the steps that I have mentioned. All those steps are for the blogger Blogspot. And if you want to install this progress bar in your Blogspot. Follow all the steps below carefully.
Step 1 - First of all you have to log in to your Blogger Dashboard.
Step 2 - And you have to click on Edit HTML by clicking on Theme in your Blogger Dashboard.
Step 3 - When your theme code is open, you have to search </body> tag.
Recommended: Best Ways To Earn Money From YouTube
Step 4 - You will find a code in the box below. And you have to copy this whole code.
<script type='text/javascript'>//<![CDATA[var Nanobar=function(){var c,d,e,f,g,h,k={width:"100%",height:"2px",zIndex:9999,top:"0"},l={width:0,height:"100%",clear:"both",transition:"height .3s"};c=function(a,b){for(var c in b)a.style[c]=b[c];a.style["float"]="left"};f=function(){var a=this,b=this.width-this.here;0.1>b&&-0.1<b?(g.call(this,this.here),this.moving=!1,100==this.width&&(this.el.style.height=0,setTimeout(function(){a.cont.el.removeChild(a.el)},100))):(g.call(this,this.width-b/4),setTimeout(function(){a.go()},16))};g=function(a){this.width=a;this.el.style.width=this.width+"%"};h=function(){var a=new d(this);this.bars.unshift(a)};d=function(a){this.el=document.createElement("div");this.el.style.backgroundColor=a.opts.bg;this.here=this.width=0;this.moving=!1;this.cont=a;c(this.el,l);a.el.appendChild(this.el)};d.prototype.go=function(a){a?(this.here=a,this.moving||(this.moving=!0,f.call(this))):this.moving&&f.call(this)};e=function(a){a=this.opts=a||{};var b;a.bg=a.bg||"#db3131";this.bars=[];b=this.el=document.createElement("div");c(this.el,k);a.id&&(b.id=a.id);b.style.position=a.target?"relative":"fixed";a.target?a.target.insertBefore(b,a.target.firstChild):document.getElementsByTagName("body")[0].appendChild(b);h.call(this)};e.prototype.go=function(a){this.bars[0].go(a);100==a&&h.call(this)};return e}();var nanobar = new Nanobar();nanobar.go(30);nanobar.go(60);nanobar.go(100);//]]></script>Step 5 - Now the code you copied. And paste that code over the </body> tag and save it.
Replace Element in Code
height: "2px" = Increasing the height in this code will increase the thickness of the progress bar.
"# Db3131" = # db3131 is a color code. So you can change the color code of your mind with it.





COMMENTS